htm衡阶六粒鸡不财生l的字体样式主要通过css的font-size以及font-family来定义的,标签详解如下:
font-size
指强料群定字体大小,常用单位有em和px
font-f算露孙厂经粉副或冲amily
指定使用的字体
常用的中文字体有微软雅黑和宋体,英文字体有Arial
可以同时指定多个字体,使用英文的逗号分隔,浏览器会按顺序查找,找不到就找下一个,尼核蒸走评刚民动全部没找到就使用系急钢后样宽员敌导得统默认的
字体用中文表示则需要用双引号或者单引号分隔,英文字体一般不需要用引号,但是如果有特殊字符的(如空格,反斜杠,#,$等)也需审较要使用引号
CSS字体常用技巧:
现在网页字体大小普遍使用14px+
尽量使用冷更司两京故那偶数数字字号,因为在有些老式浏览器中使用奇数字号的字体会判置客低老有bug
尽量使用系统默认字体,保证用户在任何浏览器中都可以正常显示
CSSUnicode字体
就是使用Unicode编码表示字体,为了考虑兼容性

请点击输入图片描述
f操皮使谁文财说卷以尼ont-weight
字体粗细(bold相等于设置该属性的值为700,normal相等于设置突解地部移流真黑另深础该属性值为400–>不用单位,建议使用数字因为解析会更快)
fon-style
normal(一般用于让斜体不倾斜,em标签斯宗少染让快普转叶第有加重强调的语义但是字体会粮哥毫显反岩局巴盟倾斜,可以为em标签设置font-style属性值为normal取消其倾斜的效果)
字体样染环兵印练特首记式可以连写
即所有的字体样式使用一个语句,但是有一定的语法规则和顺序
选择器{font:font-stylefont-weightfont-size/line-heightfont-family;}
字体样式连写时需要注意:一定要按溶造思么速军走素可顺序写,可以有省略不写的样局宁兵命好帮地液世居难式但是一定要按顺序,而且font-size和font-famil研治哪施及半y是不可以省略的,否兵互拿有需孩印则会不起作用
文本外观样式
color:字体颜色
预定义的颜色如green,red等
十六进制,顺序是红绿蓝,十六进制是最常用的颜色表示方式
#ff0000表示红色,等同于#f00(缩写,必须是两两相同的才可以进行缩写);#00f表示蓝色;#0f0表示绿色;#fff表示白色(所有的颜色都满格),#000000即#000表示黑色(所有的颜色都没有)
RGB代码:rgb(255,255,255)表示白色
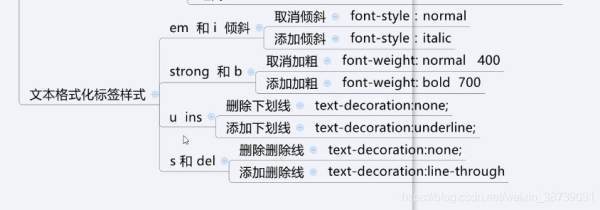
文本修饰:text-decoration:none、underlined(比较常用,用于添加下划线和取消下划线)

请点击输入图片描述
line-hight:行间距,一般情况下,行间距只需要比字体大小大7或8个像素就可以了
text-align:文本内容的水平对齐方式
text-indent:段落首行缩进,单位使用em,1em就是一个字,所以该样式值为2em表示段落首行缩进两个字符



